패키지 말고 직접 PASS 인증 창을
띄우고 싶은데 방법이 없을까?

알아두면 좋은 사이트
1. 기술 고객센터: https://www.dreamsecurity.com/customer/contact.php
2. PASS 개발 가이드: https://developers.passlogin.com/docs/develop/web
안녕하세요. 앱개발지식나눔입니다.
오늘은 PASS 연동 시 꼭 필요한 정보를 체크하고 패키지를 통해서 PASS 연동이 아닌 직접 연동하는 방법에 대해서 알아보겠습니다. 앱 개발, 웹 개발 관련 PASS 패키지 사용 방법은 PASS 개발 가이드에 잘 명시가 되어있으니 참고하시면 됩니다.
그리고 기술적 문제는 다날이나 각 통신사 PASS에서 다루지 않습니다. 따라서 개발 중 궁금한 부분은 위에 명시한 기술 고객센터에서 인증 서비스 휴대폰 본인인증 부서에 이메일 혹은 전화로 문의하시면 아주 친절하고 자세히 도와주십니다. 물론 질문하기 전에 질문을 구체적으로 정의하기는 필수겠지요?? 그럼 바로 본론으로 들어가도록 하겠습니다.
PASS 초기 화면에 들어가기 위한 네 가지 요소

1. PASS 초기 화면 URL : https://www.mobile-ok.com/popup/common/hscert.jsp
2. req_info 필요
3. rtn_url 필요
4. cpid 필요
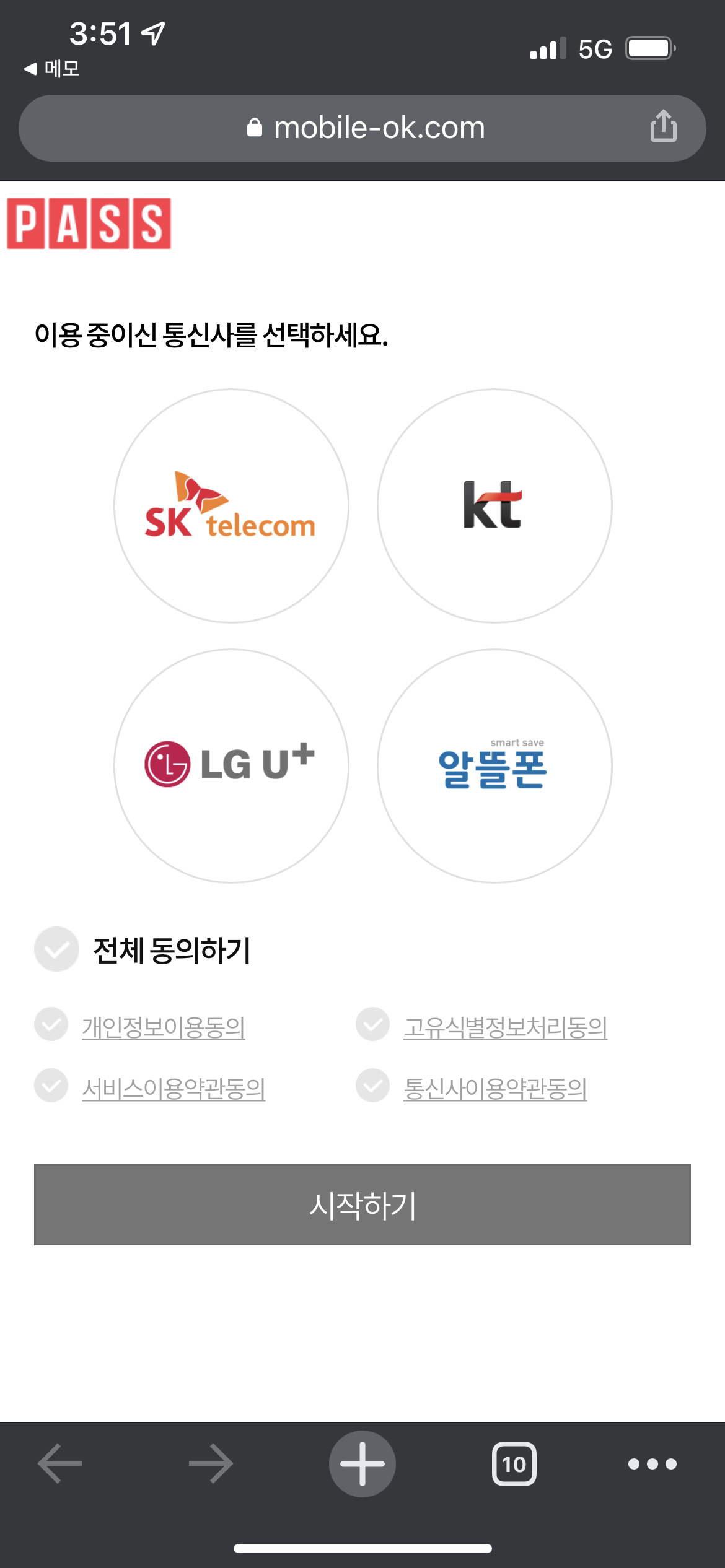
위에서 보여준 4가지 중 하나라도 없으면

이 화면이 보입니다. 그 이유는 암호화 방식 때문인데 여기서 가장 중요한 것은 req_info(Request Information)입니다. 암호화 키인 req_info는 웹 페이지가 새로고침이 될 때마다 달라집니다. 따라서 실시간으로 달라지는 이 키를 실시간으로 넣어 사용해야 합니다.
rtn_url은 Return URL의 약자로서 모든 PASS 인증이 끝난 후 리다이렉션이 되는 주소입니다. 이는 고정 값이고 개발자가 인증 후에 사용자를 어디 부분으로 다시 오게 할지 선택할 수 있습니다.
마지막으로 cpid는 회사 고유 값입니다. PASS를 사용하기 위해서는 다날 측에 회사를 등록해야 합니다. 유로 서비스인 만큼 PASS 서비스에 가입한 회사들에게 고유 cpid를 발급합니다. 따라서 지정된 cpid 값을 넣어야 합니다.
그럼 어디에 넣어야 할까?
<form name="form1" method=post>
<article class="article-index">
<input type=hidden name=req_info value=test_req_info_key123==>
<input type=hidden name=rtn_url value=https://www.testpage.php>
<input type=hidden name=cpid value=testcompany>
<p class="font-size-big font-weight-bold text-center text-0">테스트 버튼</p>
<a href="/agreements/" class="color-blue font-size-small font-weight-bold text-center mx-auto text-2">어떻게 PASS 접근할까?</a>
<button type="button" onclick="openPASSWindow(this.name, 'a', 'b', 'c', '', 'testcode11', 'app')" name="adult" class="button-blue-big color-white font-weight-bold font-size-normal-more mx-auto button-0">인증</button>
</article>
<html>
</html>
</form>
</body>
<script language=javascript>
function openPASSWindow(type, coworker, service, a_type, kitid, client_key, machine){
window.name = "parentPage";
DRMOK_window = window.open('', 'DRMOKWindow', 'width=425, height=550, resizable=0, scrollbars=no, status=0, titlebar=0, toolbar=0, left=435, top=250' );
document.form1.action = 'https://www.mobile-ok.com/popup/common/hscert.jsp';
document.form1.target = 'PASSWindow';
document.form1.submit();
}
위 html 코드에서 볼 수 있듯이 body - form - input에 'req_info', 'rtn_url', 'cpid'를 각각 넣고 자바스크립트 함수인 'openPASSWindow'에서 새창을 열면서 같이 PASS URL을 집어넣습니다.
중요한 점은 'form' 구조를 생성하고 POST로 설정해야 한다는 점, 실시간으로 달라지는 req_info를 넣어야 한다는 점입니다. 다음 시간에는 플러터 InAppWebView로 PASS를 실행할 때 직접 설정하는 방법에 대해서 설명하겠습니다.
이상 앱개발지식나눔이였습니다.
'기타' 카테고리의 다른 글
| 안드로이드 스튜디오에서 커스텀 함수, 클래스 생성법 (0) | 2022.12.16 |
|---|
